Weblap és design blog a weboldalkészítésről, érthetően

💻 Így készítsd fel a weboldalad az első randira! 💅
Képzeld el, hogy a weboldalad egy első randira készül… Hogyan öltözzön fel, hogy a lehető legjobb benyomást keltse? Hogyan viselkedjen? 🤔 Nézd meg a „randira készülő weboldal” titkait!

WEBOLDALKÉSZÍTÉS – 3 EGYSZERŰ LÉPÉSBEN
Ha weboldalt szeretnél indítani, ne aggódj, nem bonyolult! Nézd meg ezt a 3 lépéses áttekintést, hogy hogy érdemes belevágni! 🚀

7 mondat, amitől minden webdesigner egy kicsit meghal belül
Összeszedtem pár vicces kérést, meglátást, amivel találkozhat egy webdesigner, de azért, ha halljuk őket, belül kicsit mindig meghalunk. Aztán persze feltámadunk és megoldjuk nektek ezeket is.

Mit árul el rólad a weboldalad?
A weboldalad kicsit olyan, mint a lakásod ajtaja: ha belép valaki, már az első pillanatban eldől, hogy marad-e még pár percet... vagy inkább menekülőre fogja. A színek, a betűtípus, a képek, a hangnem – mind-mind árulkodnak rólad. Nézzük csak, mit mesél rólad a digitális kirakatod!

Mit hoz 2024? A jövő év várható webdesign trendjei
Mint mindenki, mindenhol, a webdesign világában is mindig az újabb és újabb trendekre figyelünk, próbálunk előre gondolkozni, különösen, ha a következő év közeleg. Én is elkezdtem ezt a felkészülést, a mai cikkemben összefoglalom, hogy miket találtam. Lássuk tehát, mik lesznek a trendek, amelyek valószínűleg dominálni fognak az iparágban 2024-ben, és hatással lesznek a szakemberek munkájára.

Hasznos egyedi funkciók: kreatív megoldások a weboldalunk számára
A weboldalak sokszínűsége és a kreativ megoldások palettája napról napra nő. Mivel a verseny is egyre szorosabb, ahhoz, hogy kiemelkedjünk a tömegből, fontos egyedi és hasznos funkciókat bevezetni a weboldalunk tervezésébe. Ebben a cikkben felfedezzük, hogy milyen kreatív megoldásokat alkalmazzunk?

"Látni és látszani" - az online brand építésének 10 alapszabálya
A mai cikkemhez a KRESZ-ből kölcsönöztem egy gondolatot: "Látni és látszani". De miért is választottam ezt a címet? Hogy jön ez bárhogy is a weboldalkészítéshez, vagy az online stratégiákhoz? Egyszerű. Modern világunkban a piac túltelített, minden szolgáltatásra és termékre sorban állnak az eladók, hogy kiszolgálják a vevőket. Ez persze senki kedvét ne vegye el, a megoldás egyszerű, ki kell tűnnünk, egyedivé kell válnunk, erről írok ma, hogyan is kezdjünk neki?

Az üzleti célok és a weboldal tervezése
Üzleti sikerünk elengedhetetlen eleme a modern vállalkozásoknak egy profi és jól tervezett weboldal. Az online jelenlét napjainkban kritikus fontosságú, hiszen a potenciális ügyfelek és partnerek többsége az interneten keresztül talál ránk. Ahhoz, hogy maximálisan kiaknázzuk a weboldalunkban rejlő lehetőségeket, fontos, hogy a tervezés során figyelembe vegyük az üzleti célokat.

Elemek a hatékony weboldal struktúrában: navigáció, tartalom és felhasználói élmény
Ma egy fontos témáról írok, amely kulcsfontosságú a weboldalak hatékonysága szempontjából. Azt hiszem, mindannyian egyetértünk abban, hogy egy sikeres weboldal nem csak szép és informatív, hanem könnyen navigálható, jól strukturált és magával ragadó felhasználói élményt nyújt. Éppen ezért fontos megismerni azokat az elemeket, amelyek a hatékony weboldal struktúrát jellemzik.

Növelje weboldala konverziós rátáját a megfelelő megjelenéssel és funkciókkal!
Szándékosan választottam ezt a hangzatos címet, hiszen ha kicsit megpiszkáljuk a közösségi médiákat online értékesítés témában, mindenhonnan a "konverzió" fog visszaköszönni. Itt persze a legtöbb ember el is veszíti az érdeklődését, mert megijed ettől a kifejezéstől, és nagyon kevés helyen kezdik azzal, hogy ez mit is takar? Ma ezt a fogalmat járjuk körbe.

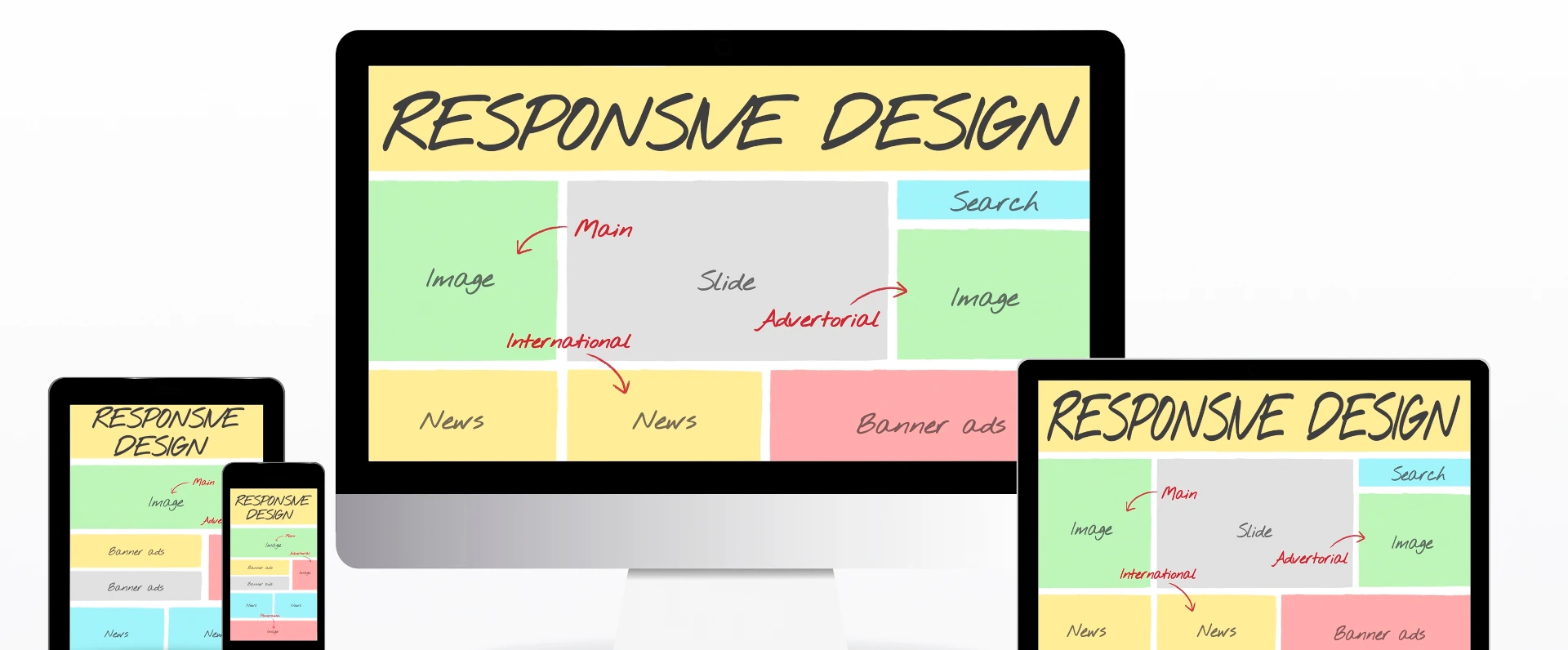
Reszponzív webdesign: egy alapvető követelmény a modern és mobilbarát weboldalak létrehozásához
Üdvözlöm a blogomban! Ma szeretném bemutatni Önnek a reszponzív webdesign jelentőségét és fontosságát a modern és mobilbarát weboldalak kialakításában. Ha érdekel, hogyan teheti weboldalát vonzóvá minden eszközön, akkor tartson velem!

Sajnos nem találtam semmit a keresésére
Categories
Hogy ki vagyok?
 ...engedje meg, hogy bemutatkozzam.
...engedje meg, hogy bemutatkozzam.
Munkáim során törekszem a tökéletes funkcionalitásra és a kreativitásra, hogy ügyfeleim igényeit a lehető legjobban kielégítsem.
Hiszek abban, hogy a modern technológiák használatával a vállalkozások jobb eredményeket érhetnek el, és ezáltal még sikeresebbek lehetnek. Az általam kínált szolgáltatások az Ön vállalkozásának is segíthetnek ebben az növekedésben. Nézze meg portfóliómat a munkáimról és lépjen velem kapcsolatba most.
Kérjen még ma ajánlatot a feladatra, garantálom, hogy elégedett lesz a végeredménnyel.











